So, I have seen a few tutorials online about using text-shadow to create a basic inset text effect, but they are all lacking the real design aspect that makes the type look like it is actually INSET. That aspect is the inner shadow.
Introduction
I played around with trying to hack box-shadow into background-image in the same way that you can add linear gradients to text, but to no avail.
Well, in any case, I finally was able to get something to work, and yes, it is pretty killer.

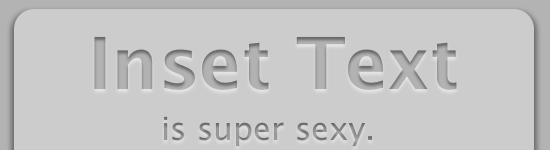
That’s it right there. But, let’s take a look at how and why this works.
First let’s start with defining our class and setting our font. We have styled our div and our body and now we want this text to look like it is stamped into to page.
The CSS

.insetText {
font-family: Lucida Grande;
}
The next step we want to take is to set the background-color of the text to the color that we want the inset to be. So…

.insetText {
font-family: Lucida Grande;
background-color: #666666;
}
Next, we are going to use the background-clip CSS3 property to create a clipping mask using the text to mask the background. Now if you are a designer, you probably already know how a clipping mask works. The color black is transparent to the background and the color white is opaque. Thus, the image behind the mask will show through on only the black parts and the white parts will ‘clip’ it. Remember that, because it’s important.
Remember, CSS3 is not standard yet and may not be supported in older browsers. For now, it’s best to use the standard AND browser specific properties for any CSS3, so…

.insetText {
font-family: Lucida Grande;
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}
Now, I know. It doesn’t look like that did anything, whatsoever. We are back where we started, right? Wrong, in truth, the background color has been clipped behind the text, so it only shows through where the text is. The problem is that the browser default CSS is to make text black. So, now we simply use color to make the text transparent.

.insetText {
font-family: Lucida Grande;
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
}
Now we’re getting somewhere. We have taken transparent text and used it to clip it’s grey background. Here is where the magic happens. We will use the text-shadow property with rgba colors. Since the text is transparent, the entire shadow, even what is normally hidden by the text in front of it, will show. If we offset the shadow vertically, it will appear as if it is on the inside of the text. And if we blur the edges, it should actually appear like an inset shadow, since the darker clipped background fading into the white shadow right? And the shadow that falls outside of the clipping mask should appear to glow slightly, since that it’s closer in color to the contrasting background! So…

.insetText {
font-family: Lucida Grande;
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,1.0) 0px 3px 3px;
}
Yeah, that looks pretty good, right? I just don’t like how the inside of the text in now white. It looks kind of unnatural, and it really takes away from the outer glow that gives it the inset look. So let’s revise our shadow color by dropping it’s opacity or ‘a’ value to 0.5. Like so…

.insetText {
font-family: Lucida Grande;
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
}
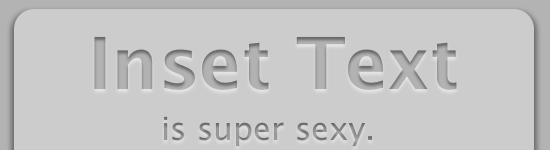
Perfect! Now we have a completely CSS based inset text effect! We can now add this class to any text element on our websites, without having to open Photoshop or Illustrator, create the document, design the effect, save the image, upload the image, and then place the image in our markup where it will slow down our load time. You would add this to your markup like so…
<h1>This is inset text</h1>
This solution is great for headings. The smaller you make your text the smaller you will need to make your text-shadow.
NOTE: This method is currently only supported by Webkit browser like Google Chrome and Apple Safari.
Thanks for reading, and I hope this helped!

Posted by: Dhiraj kumar
28.712738
77.162896