For designers, the most difficult and interesting aspect of responsive web design has been the flexible nature of it. We’ve constantly in the process of trading in our tenacity for pixel perfection and embracing the web for what it really is; fluid. Today we’ll cover some steps to help you transition towards flexible web design, or as I like to call it, ‘Getting’ Flexy’.
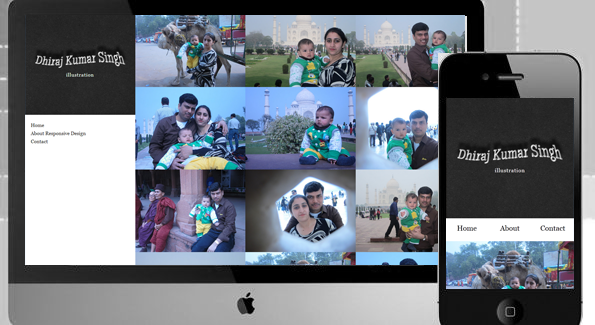
Responsive CSS for a web site will increase a websites visitors by attracting the mobile and tablet visitors also along with the visitors who enjoy their post in desktop version.Now the number of people who are using the tablets and mobiles to browse the web are increasing. Hence a web page layout should be adaptable for all the view port of the device in which the visitor views the webpage.Some of the tips and tricks for the designers to keep in mind when they design a responsive webpages are given below. This will be a prefect resource for responsive web design tutorial in web.

First, the basics
Responsive web design, as introduced has three core principles:
- Flexible grids: percentage-based fluid columns of content.
- Media queries: a magical tool to change your CSS based on the browser’s current state.
- Flexible media: content such as images and video should scale with the browser’s dimensions.
You’ll notice that two of those ingredients have the phrase ‘flexible’. This is the key differentiation of responsive web design versus other web design approaches. Let’s look at how to become flexible.
Never use maximum-scale
Occasionally, in an attempt to override an orientation bug in iOS, web developers will add maximum-scale=1 to their meta name=”viewport” tag. Don’t do this. The unfortunate result is that users are unable zoom the page (using a pinch-zoom gesture). This is a bad practice and a huge accessibility concern. If you want your site to be ‘flexy’, it has to be zoom-able.
Do this: you win the internet!
<meta name="viewport" content="width=device-width, initial-scale=1">
This will inform the browser to set the window width to the device’s width without overriding any user needs. Then in your CSS, add this brand new at-rule:
/* You'll need prefixes. @-ms-viewport, @-o-viewport, etc... */
@viewport {
width: device-width;
}
This is an in-progress W3C spec written to move this viewport information over to CSS. IE10 and Opera browsers support this. Go ahead and start rolling this into production sites.
Responsive Images:
Making the height and the width of the images to auto is best for responsive webpages (% should be used).
Also make sure always using a compressed image. Because images of 5mb or above are produced when captured from Digital cams. It will take time to load in mobile internet. Hence make sure you compress the image before you use it in the website.
Some of the sites found in the web
Mobile Navigation Menu:
Navigation menu for mobile should be redesigned when the page is viewed in a smaller width.You could see how the menu is re aligned in this demo, when the width is reduced. Some responsive mobile navigation menus are available in internet.
http://webdesignerwall.com/demo/mobile-nav/
Relative Positioning Of Elements:
Every element in the html is relative to another.Thus it is much flexible when the browser width gets changed. In the this demo header and side menu positions are relative. That gives the flexibility for the menus to get aligned below the header when the width is reduced.
Relative Font Size & Usage Of Percentage:
Instead of using px for the font sizes em is used .Thus the font size reduces relatively when the font size of the header or some other html element reduces. Percentages should be used instead of px.
Example: instead of setting as 1000px , 100% or 90% should be set based on the requirement. Thus the website scales based on the width. The most common example is font-size, if you wanted to set a heading font-size (20px) based on your body font-size (10px) in em units.
Don’t use px units, use em units
The px vs em debate is a long one but em units have proven themselves useful in responsive web design. Using em units should be familiar to most web developers, but worth reviewing. An em unit is a relative unit of measurement based on the parent element.
Keep it relative: typography
Setting your type in em units enables you to use the power of CSS to build a scale-able typographic system that grows with the viewport.
body { font: 100%/1.5 serif; /* 16px */ }
h1 { font-size: 2em; /* 32px */ }
@media (min-width: 600px) {
body { font: 112.5%; /* 18px */ }
h1 { /* Do nothing! I'll automatically be 36px */ }
}
Based on personal experience, this will save you hours per project versus going through and updating pixel values. Also, it has an accessibility benefit when a user adjusts their font size.
Keep it relative: white-space
Additionally, using em units for padding and margin helps create a vertical base for your design. At larger screen dimensions you can insert more white-space into your design in a healthy, consistent manner without too much labour.
#hero { margin-bottom: 1em; }
@media (min-width: 600px) {
#hero { margin-bottom: 2em; }
}
Using em units will help you preserve a balanced system of relative proportions. For a more advanced approach on relative sizing,
Min-Width & Max-Width with CSS Media Queries:
Min-width and Max-width should be mentioned in the CSS along with the width.Thus imposing a constraint for the widths are better suited for scale-ability for its width.media queries should be added with the min-width or max-width as condition to display certain elements.
Media queries are so important for a responsive css design.
@media screen and (max-width:320px)
{
.ad_bar{ display: none }
}
In the above code we are making the ads to disappear when the display device width is below 320px. By this we way we provide a better readability of the content in mobile devices.
| max-width | min-width |
|---|---|
| ‘Desktop down’ | ‘Mobile first’ |
| Start large, dig down | Start small, build up |
| Good for legacy sites | Future friendly |
Go forth and be flexy!
These are just the basics on the path towards fluid width nirvana. It’s important to remember that we’re all learning and it’s OK to make mistakes. I encourage you, if you haven’t already, to take the plunge and build out your own responsive design. The day when most websites sit on a flexible frame and are universally accessible by any device is hopefully fast approaching. Help the web become a better place.
If you have any more suggestions to be added , feel free to comment below.

Posted by: Dhiraj kumar
Nice work.
Thanks bro.. 🙂
Thanks for liking my post.. Tushar 🙂
Nice
its very helpful
Thanks
Hey there, Gr8 site, saving us all some migraine 😉 Keep up the good work!